The content of this page has not been vetted since shifting away from MediaWiki. If you’d like to help, check out the how to help guide!
The Op Finder is a utility for the browsing, learning, and running of all available Ops. Because Ops are plugins and can be dynamically extended and specialized for particular inputs, it is not practical to have static documentation on a given Op. By using the Op Finder, you are able to explore the actual list of Ops available in your installation. The purpose of this guide is to familiarize yourself with the basic capabilities of the Op Finder, enabling you to learn and experiment with Ops.
Getting started
There are two ways to start up the Op Finder:
- Using the shortcut: ⇧ Shift + L
- Using the menu path: Plugins › Utilities › Find Ops…
Parts of the Op Finder

Labeled components
- Search bar for filtering the list of Ops.
- Toggle button to change between a user and developer view.
- Play button for running the selected Op.
- Copy button to copy the selected cell contents.
- Help button to open up the Wiki reference page in your browser.
- Status area showing success/failure notifications e.g., for copying or running Ops.
- Namespaces and Op types: these can be expanded to explore the tree-based organization of Ops.
- Op implementation: the leaves of this tree tell us what parameter options are available for each Op type. We interpret this particular example as “There is an Add Op in the Math namespace, that operates on an image and a numeric value”.
- Progress area showing progress when performing lengthy operations, such as filtering the Ops.
- Details pane toggle. Click this button to show/hide a pane containing additional information about the currently selected Op.
Additional features
- Hover your mouse over any part of the Op Finder to get a descriptive tool-tip.
- Double-click any cell to copy its contents to your clipboard.
Views
Because of the extensibility of Ops, there is a lot of information to process when looking at which Ops are actually available. One goal of the Op Finder is to present this information in a way that can be easily understood. To facilitate this, multiple views are available, each tailoring the content of the Op Finder to a specific audience.
For Users
This view provides an abstract representation of available Ops e.g., one entry could be many Ops merged together. An Op call is ultimately defined by the combination of requested Op type + parameters.
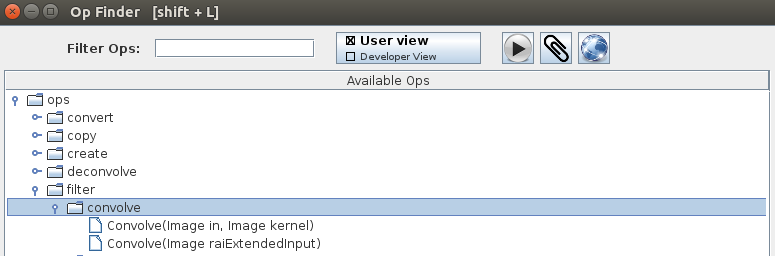
Ops in this view are focused on answering the question “What can I do right now with Ops?” For example, in this example we see that we can call the Convolve Op with either a base image, or the base and kernel:

User View Contents
- Only Ops directly involving images are displayed
- Parameter types are abstracted (“Image”, “Number”)
- Optional parameters are hidden
For Developers
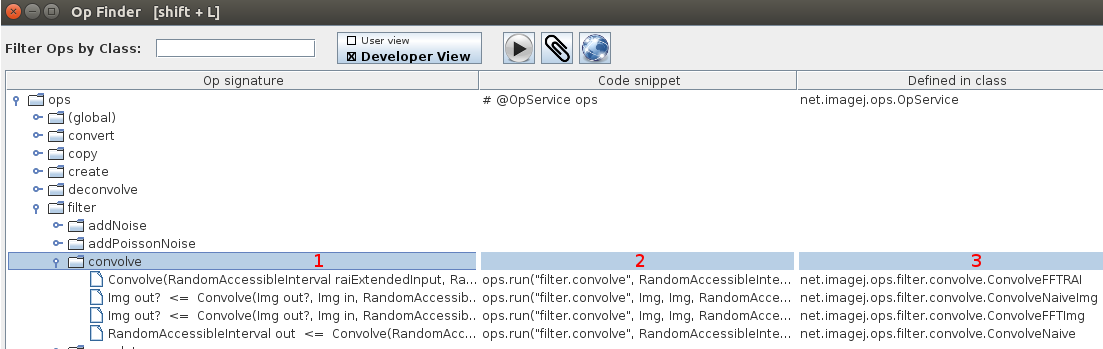
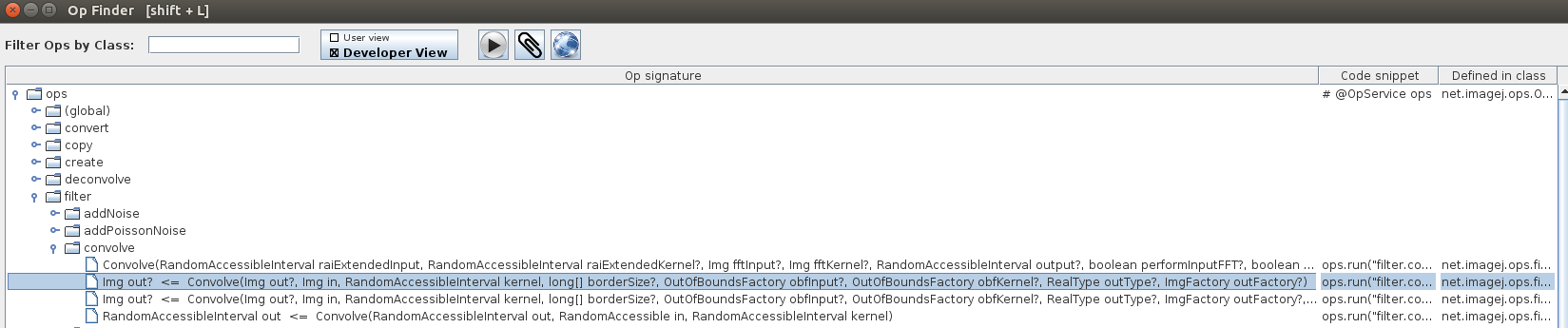
This view provides a comprehensive list of available Ops implementations. For example, contrasting with the User view, we see there are actually four concrete implementations of the Convolve Op, with a plethora of optional parameters.

Developer View Contents
- Precise Op signature
- Code snippet for use
- Defining Op class
Things to do
Filtering
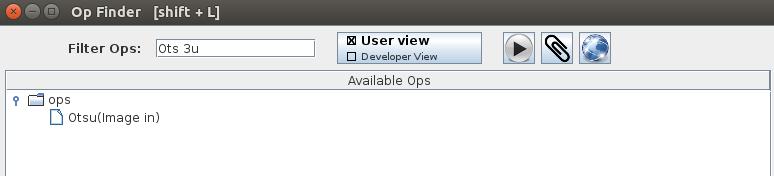
The Op Finder includes fuzzy filtering to find Ops of interest. When filtering:
- Namespaces are hidden
- In User view, the complete simplified Op entry is filtered.
- In Developer view, the Op namespaces + class name are filtered.

Code Snippets
Code snippets are available in the Developer view. These are intended to help you rapidly build up scripts around the available Ops. The following is a step-by-step guide to take you through the process of finding an Op of interest to using it in a functional script.
1. The first thing to do is find an Op of interest. In this case, we start from the User view and see that there is a Convolve Op we want to try:

2. In the Script Editor (the keyboard shortcut { (open curly bracket) opens the editor), we need to add a reference to the OpService which will be our entry point for Op usage:
#@ OpService ops
This guide is written in Python but any scripting language will work.
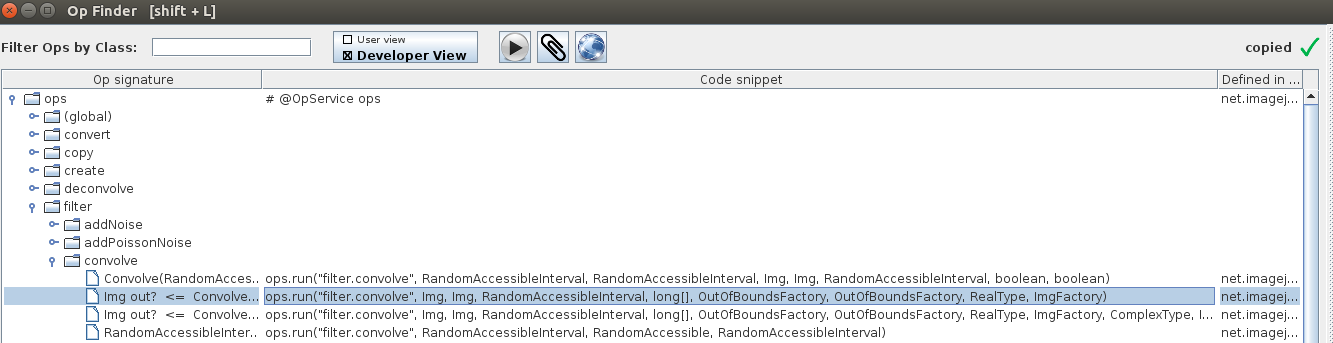
3. Now we need the code call for our Convolve Op, so we switch to the Developer view. The code is long, but remember we can copy:

and paste:
#@ OpService ops
ops.run("filter.convolve", Img, Img, RandomAccessibleInterval, long[], OutOfBoundsFactory, OutOfBoundsFactory, RealType, ImgFactory)
4. Looking at the Op call, we see that there are a lot of parameters. To get a better idea of what these are, we look at the Op Signature column of the Op Finder:

All of the parameters with a ? are optional. For our purposes, let’s just work with the input image, kernel, and returned image:
#@ OpService ops
out = ops.run("filter.convolve", Img, RandomAccessibleInterval)
5. At this stage, we can not actually run our code yet. The pasted snippet serves as a guideline for what types of parameters are needed and produced. The next step is to ask the framework for instances of these parameters by adding @Parameters to our script:
#@ OpService ops
#@ Dataset input
#@ Dataset kernel
#@ OUTPUT ImgPlus out
out = ops.run("filter.convolve", input, kernel)
The types we copied and pasted (Img and RandomAccessibleInterval) represent a minimum class requirement. Open images can always be requested as Datasets, which have a type hierarchy including ImgPlus › Img › RandomAccessibleInterval. Dataset is thus a good starting point as it can satisfy any of these parameters. If you want to have multiple input image parameters, you must use #@ Dataset.
6. Our script is done! If we open a base image and kernel in ImageJ we can run our script. The OpService is populated automatically by the ImageJ framework, and an input window is automatically created to select the images:
Running Ops
Although you can run selected Ops through the Op Finder, this method lacks reproducibility and should not be used as a substitute for a proper script or plugin when using Ops in a scientific workflow. This functionality is intended to allow a rapid preview of what effect an Op will have on a dataset.
The play button essentially automates the process of turning an Op into a script: optional parameters are discarded and required parameters are annotated. Because of this, Ops with arcane or unusual parameters may fail to run because the framework does not know how to provide them.
Thus it is recommended to run Ops primarily from the User view, as these Ops focus on images and numbers, which can automatically be provided by the framework (via open images and input panels, respectively).
Further Reading
- For more in-depth development information, see the guide to writing plugins.